身に覚えの無いメール「詐欺メール」が来た!...
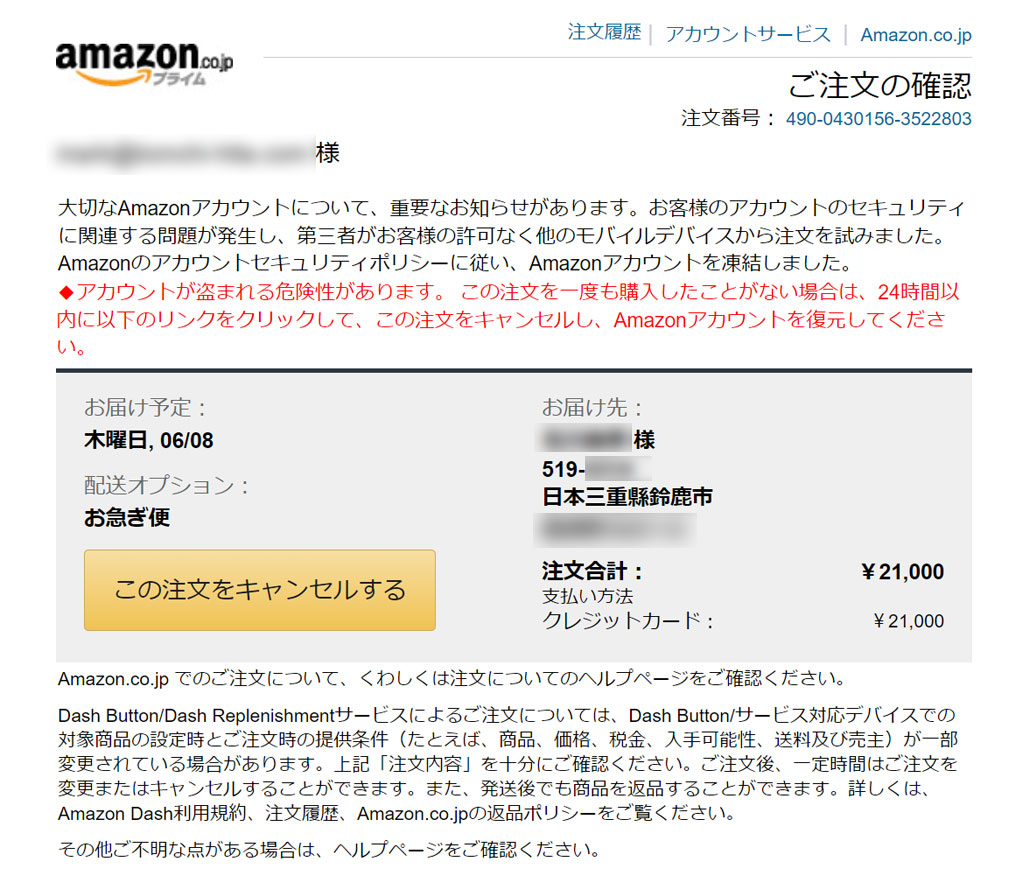
最近、変なメールが来る!「詐欺メール」って言うのかと思うけど、くるようになった。使っていない銀行やアマゾン・楽天など※これらのリンクがあるけど、決してクリックす...
動画コーデックのH.265は、iPhoneで動画認識しない⁈...
これまで、H.264コーデックでMPEG-4(拡張子.mp4)で書き出ししていたけど、EDIUS X PROでH.265コーデックが使用できるようになった。「H...
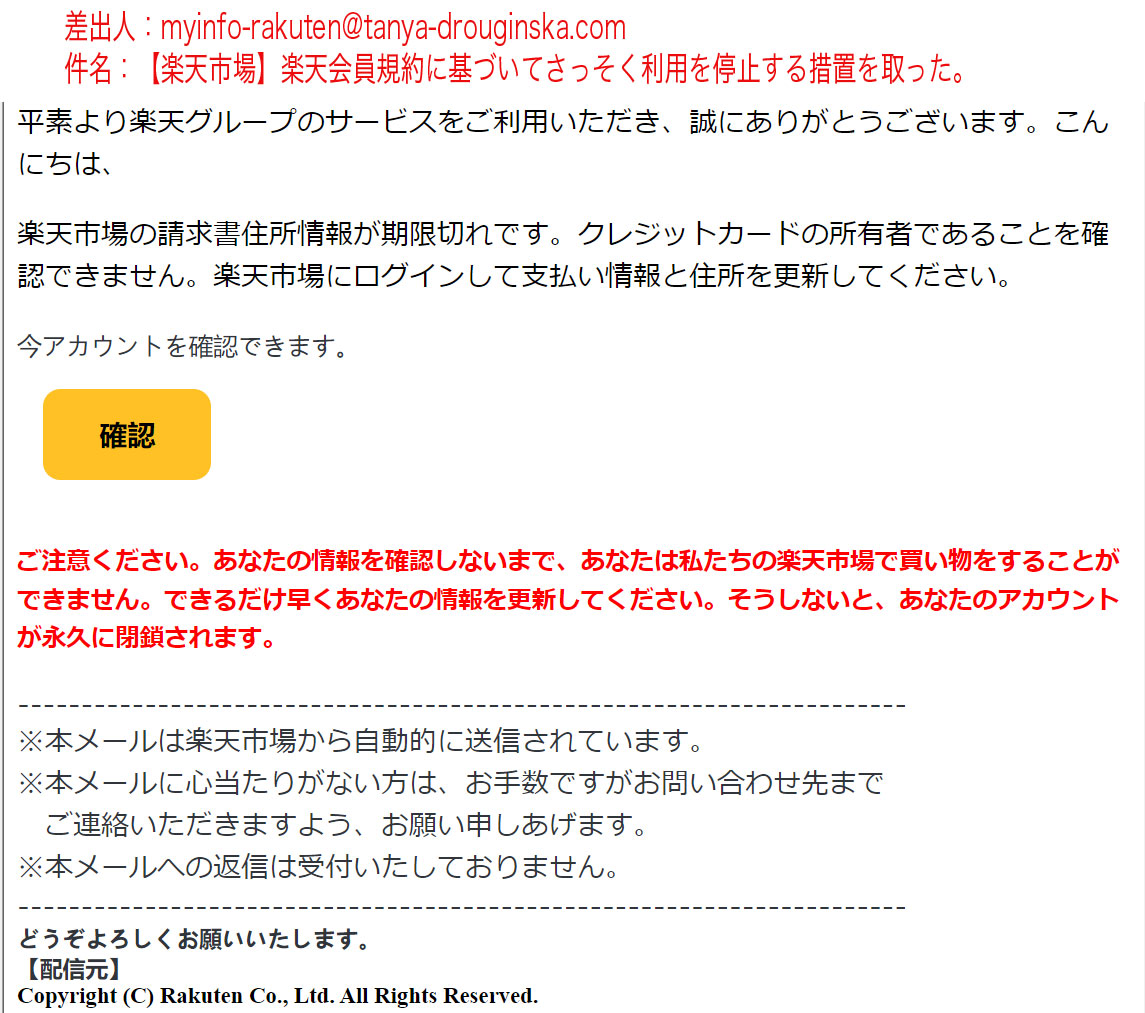
楽天市場を名のる詐欺メールが来た!...
楽天市場の名前の詐欺メールが来た。件名は、「【楽天市場】楽天会員規約に基づいてさっそく利用を停止する措置を取った。」というもの。日時:Wed, 7 Dec 20...
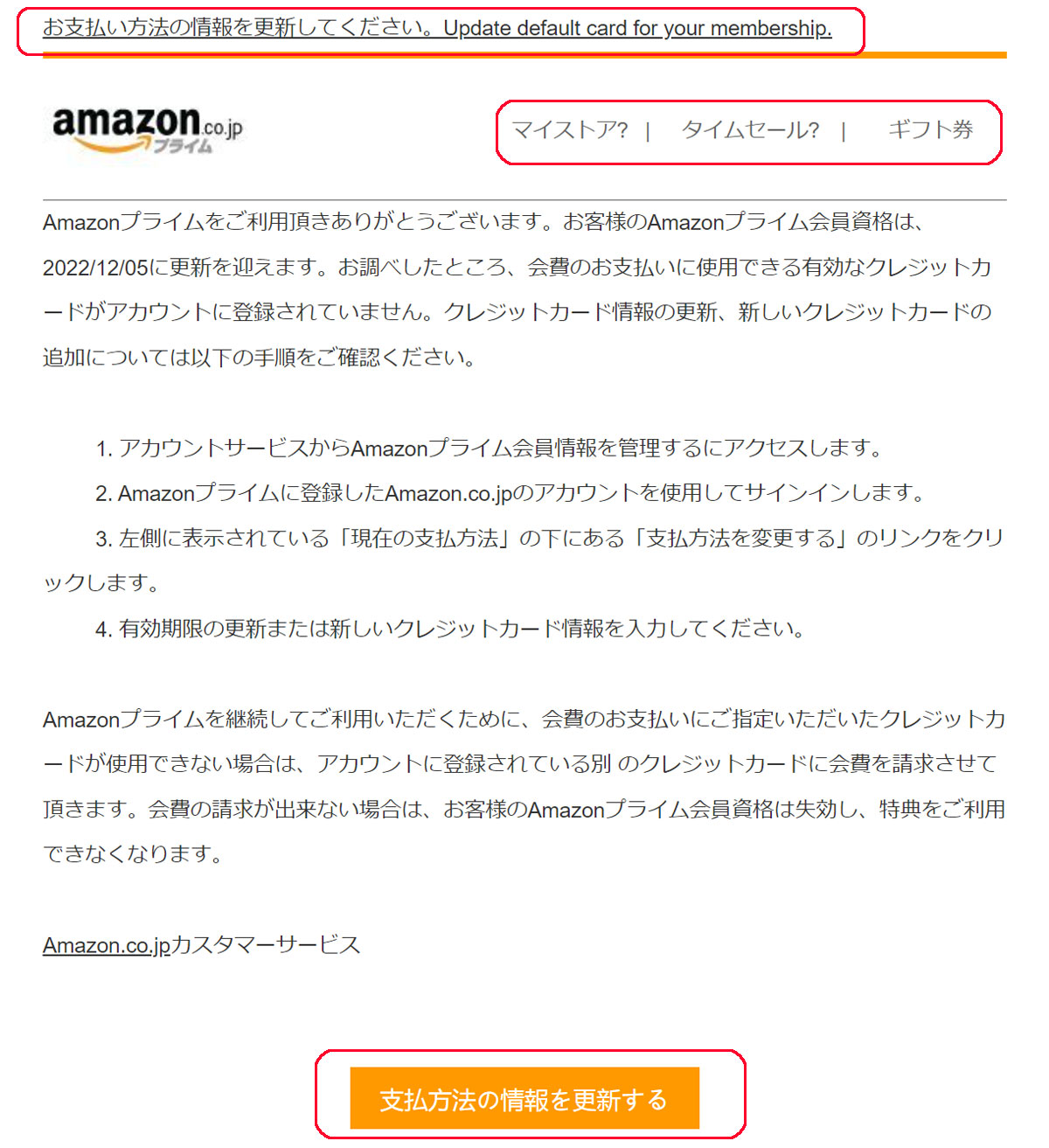
「情報を更新」とamazonメール、怪しい⁉...
アマゾンの名前で送られてきたメール。普通にamazonプライムのロゴとかあって、本当にamazonからなの?ということで、「12月5日で更新」だったかな?という...
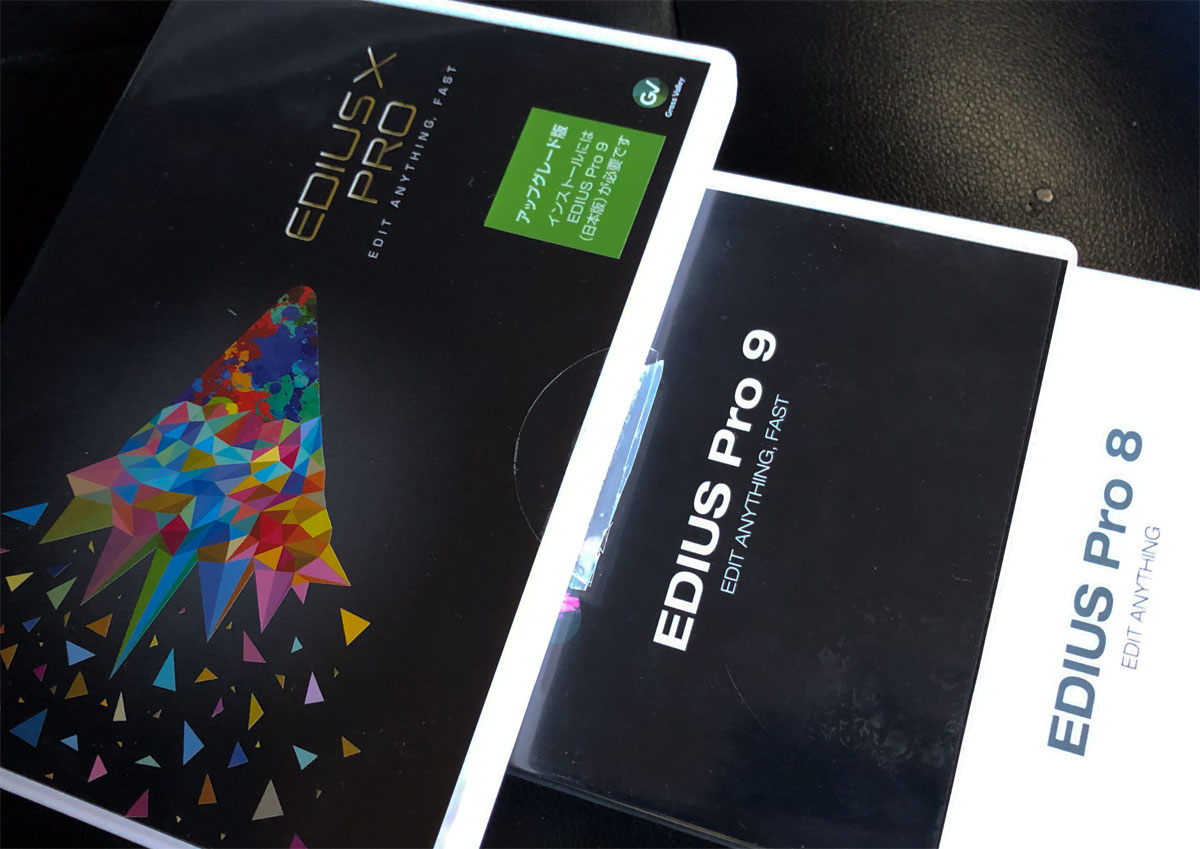
EDIUS X Proにアップグレードできない!...
私は、ビデオ編集のソフトにEDIUS Pro 9を使っています。最初は、Ver.5か6からだったような。Windows版で、仕事て使い始めて、離職後は個人的にE...
Apple Watch、予備知識もなしで購入したらすごく便利!...
本来、腕時計を持っていない。腕時計を持たない履歴、携帯電話を使いだした頃からだから、25年以上前から、docomoの利用年数が25年、、、その前は、docomo...
車のバンパーをガリガリ!で修復する...
車(HONDA FIT)のバンパーを畑のコンクリートでこすってしまった。結構、ガリガリといや~な音がした。それで、塗料を買ってきて塗装してみた。塗料は、カラーの...
ドローンは、登録しないと飛行は出来ない-6月20日以降-...
2022年6月20日から無人航空機の登録が義務化!上の画面は、国土交通省の無人航空機登録ポータルサイトhttps://www.mlit.go.jp/koku/d...
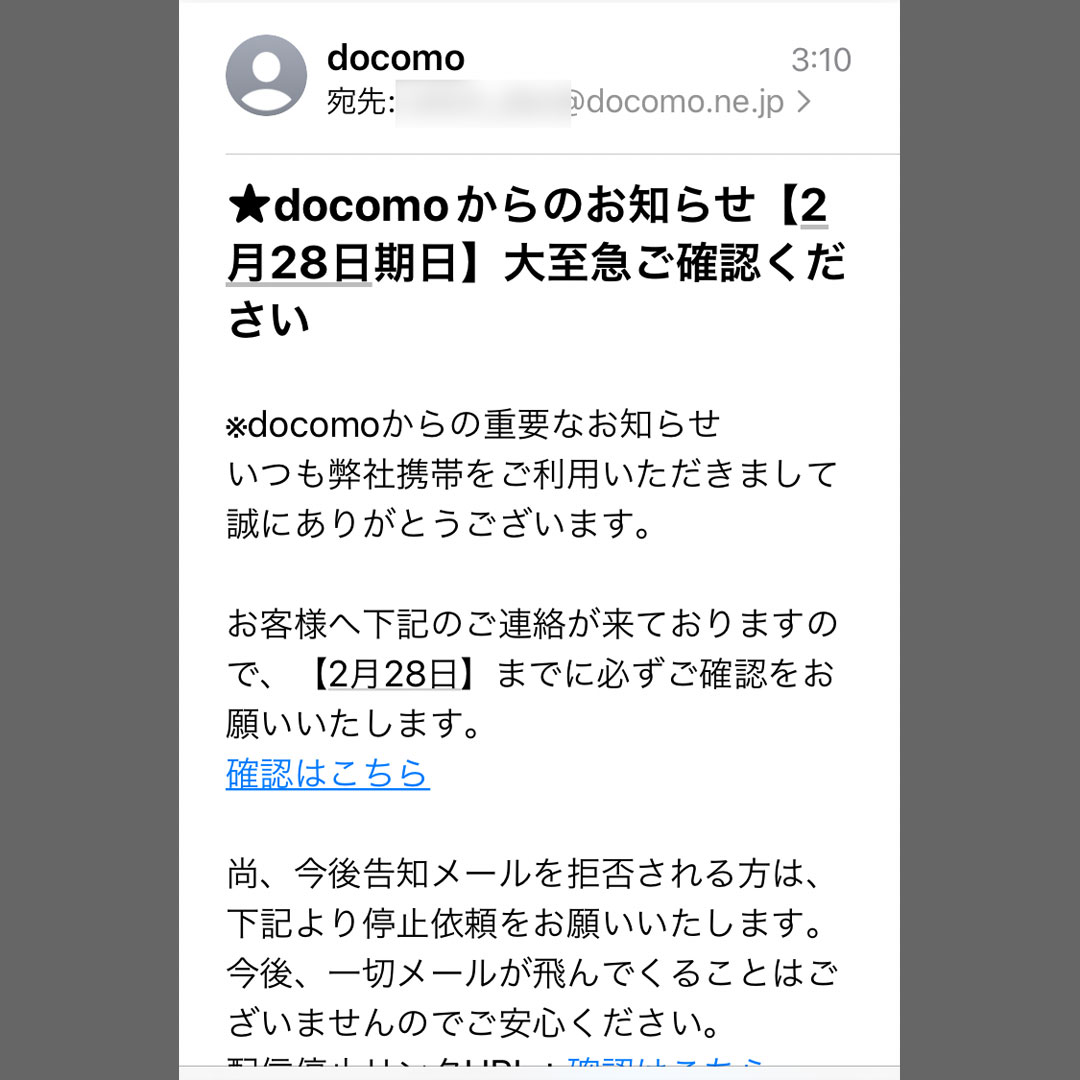
何だか怪しい!docomoというメール...
スマホに届いた「docomo」というタイトルのメール。通常、「ユーザー名様」などの表示があったりだとか、、、何よりdocomoメールで来ることなどなかったように...
防犯カメラ「Ranger2」の追加とImou(アイモウ)PCソフト...
前回の防犯カメラ Bullet 2Cを購入したのが年末で年明け早々、その仕様などほかにないのかな?とAmazonで探していたら、、、「特選タイムセール」で同じ、...
Imou 防犯カメラ Bullet 2Cをセットしてみた...
今回、取り付けたのは防犯カメラ、¥5,280という価格(アマゾン)屋内/屋外使用 アウトドアブランド アイモウ(Imou)接続技術 無線商品の推奨用途 暗視, ...
iPhoneにUSBメモリでファイルコピー...
Instagramに動画をアップしたい!iPhoneからinstaにログインしてアップするのが楽だけど、iPhoneの「写真」コピーする方法が、、、ファウルが少...