Twenty Tenのカスタマイズを忘れないためにこちらに記録したものです。
このとおりに動作しないかもしれません。
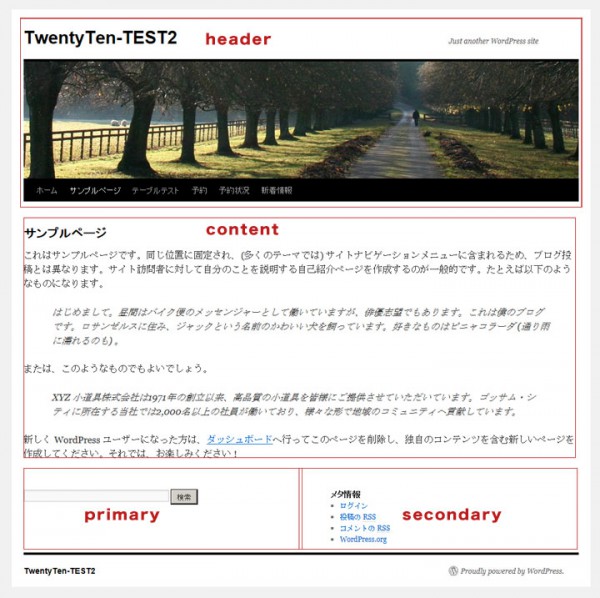
前のサイドバーをデフォルトの右から左に移動したように、今度は、1カラムにするためのCSSを作って読み込ませてみた。
#container {
float: none;
margin: 0;
}
#content {
margin: 0 auto;
width: 940px;
}
#primary {
float: left;
width: 420px;}
#secondary {
float: right;
width: 420px;}これを「one-column.css」などのファイル名で子テーマディレクトリにおいて、style.cssでimportする。ただし、サイドバーを表示しない場合は、home.phpまたは、index.phpやsingle.php、page.phpなどで「<?php get_sidebar(); ?>」を削除する。
@import url("../twentyten/style.css");
@import url("./one_column.css");上の内容で表示すると