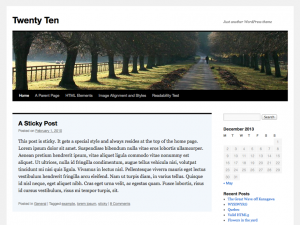
wordpressの最新版(4.3)をインストールしても、デフォルトでくっついて来ないけど、最近、親テーマとしてカスタマイズをやってみたのが、「Twenty Ten」です。
Twenty Tenと言うくらいだから、2010年版ということですが、バージョンの更新は今年の8月に更新されるなど、進化し続けているんだと思って、信頼度最高レベルのテーマです。開発チームの皆さんを尊敬と感謝です。
Twenty Tenの詳細とダウンロードは、こちらです。

最近は、このサイトで使用している「Twenty Fifteen」のようにレスポンシブ対応のテーマが便利だと言うこともあって、ワードプレスの基本テーマとして添付されなくなったのかも?
でも、デバイスによってテーマを切り替えるとすれば、がっちりとベースになってくれるテーマでは、Twenty Tenは、ベストかな?なんて思うようになっています。
カスタマイズ
1.子テーマを作成する
簡単には、WPインストールディレクトリの中の \wp-content\themes のディレクトリに
Twenty Tenと子テーマディレクトリを用意する。
themes ├twentyten │ └child(子テーマディレクトリ)
この子テーマディレクトリにstyle.cssを置けばそれだけでもいいんですね。
/*
Theme Name: child
Template: twentyten
*/
@import url("../twentyten/style.css");テーマ名を「child」(仮名)として、テンプレートは、「twentyten」を使用する。
そして、一つ上のルートにある「twentyten」のディレクトリの「style.css」をimpot(読み込み)で子テーマは、出来上がり。
基本部分から変更したい部分は、親テーマのTwentyTenを触ることなく、子テーマディレクトリにコピーして、変更していけば、親テーマの内容に上書きされることになるので、仮に親テーマのバージョンアップがあっても、影響ないもの。もちろん大幅に変われば別ですが、それは、無いでしょう。
但し、上書きで動作しないのが、functions.phpなので、これは、子テーマディレクトリに作っておくほうがいいでしょうね。
themes
├twentyten
└child(子テーマディレクトリ)
├functions.php
├style.css
├2.サイドバーを右から左に移動させる
デフォルトで右サイドバーなので、左サイドバー、右コンテンツに変更するのだけど、あちこち変更していくのは面倒なので、cssを別に用意して、importする。
/*** LAYOUT: TwentyTen Two columns Right-Content ***/
#container {
float: right;
margin: 0 0 0 -240px;
width: 100%;
}
#content {
margin: 0 20px 0 280px;
}
#primary,
#secondary {
float: left;
overflow: hidden;
width: 220px;
}
#secondary {
clear: left;基本仕様のサイズで左配置に変更しただけだけど、これを「leftsidebar.css」や「l_sidebar.css」などのファイル名で「child」フォルダに置いて、先の、style.cssで読み込むと
/***上部を省略*****/
@import url("../twentyten/style.css");
@import url("./leftsidebar.css");twentytenの読込みの下に追加しただけだけ。この上下が変わると逆に上書きされてしまうので、全く効果なしになる。
これと同じように全体幅を940からブラウザいっぱいに広げたりするのもCSSを作って順次読み込ませると便利かもしれない。
右から左でサイドバーを変更することは、多くのサイトで紹介していただいていますので、参考にさせていただきました。
このあとは、ヘッダー、コンテンツ、フッターとカスタマイズする場合に、それらのファイルを親ページからコピーして、修正していくのだけど、「メインインデックステンプレート」として表示される「index.php」は、そのまま残して、同じ内容で「home.php」を作成して、保存して、こちらをカスタマイズしてみました。コンテンツ部分は、index.phpだけど、home.phpがあるとそちらを優先して読み込むので、home.phpでわからなくなったらhome.phpを削除すれば、デフォルトにすぐに戻る。(そんなに間違いないですね)
そんなで、childディレクトリの中は、こんな感じ
themes
├twentyten
└child(子テーマディレクトリ)
├ functions.php
├ style.css
├ footer.php
├ header.php
├ home.php
├ index.php
├ leftsidebar.css
├ style.css
├
└[フォルダ]imagesここから、少しずつカスタマイズしていきます。