ほんの少しだけど、Twenty Fifteenを変更してみました。
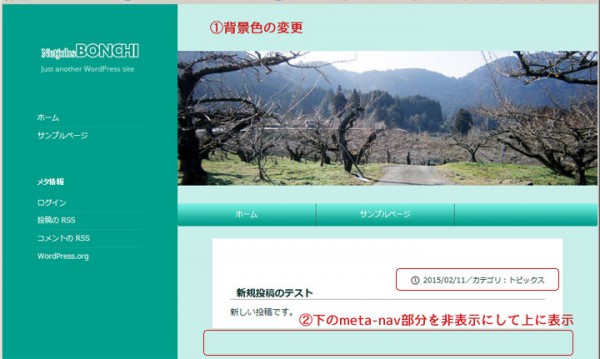
1.背景色の変更
機能として、管理メニューの「外観」→「カスタマイズ」で「色」を選択すると全体色を変更できる。
この結果というか、出力するCSSがすごくわかりやすい。
ブラウザで表示してその「ソースを表示」で見ると変更関連のCSSがヘッダー内に追加されています。
というか、わかりやすいように出力してくれてるのかな?と思いまして、この部分をを利用して自由な色合いに変更できますよね。その変更したCSSファイルを赤色系統であれば、red.cssと保存して、style.cssで@import url("red.css");のように読み込めば、事前にいくつか用意することも出来ます。
これで設定しても、メニューの「外観」→「カスタマイズ」で変更すると、red.cssのあとから読み込まれることで、設定をかえることも可能ということで、上記のグリーン系の配色にしてみました。
2.投稿日とカテゴリーの表示位置を変更してみた
これは、とりあえず下にわる枠を一端、非表示にして、別の位置に新たに追加するという単純な発送ですが、、ソースを見ると下の部分のクラス名が「meta-nav」なので、子テーマのCSSで、「display: none;」で非表示に
.meta-nav {
display: none;
}
別の位置と思ったけど、これが「index.php」の中ではなく「content.php」を読み込む形になっているので、こちらに設定。アイキャッチが使用できるけど、その下に表示するようにしてみました。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail. ここがアイキャッチ表示部分なので、その下、、
twentyfifteen_post_thumbnail();
?>
<div class="date"> /* このクラス名は適当に! */
<span><?php the_time('Y/m/d') ?></span>/<span>カテゴリー:<?php the_category(', ') ?></span>
</div>
<header class="entry-header">
<?php
if ( is_single() ) :
/***以下省略***/
まだまだ、phpファイル内にコメントで親切に説明文がありますので、いろいろカスタマイズできそうです。