トップのスライダーに何か良いのは?
「良いのは?」って、設定がわかりやすくて、便利そうなものということで、探していましたら、「Meta Slider」というプラグインを見つけたので、トップページにセットしてみました。
わかりやすいのは、なんといっても日本語表示でわかりやすい。
また、複数のスライダーが使えるということで、固定ページや投稿ページにも使用できるということですね。
 とりあえず、インストールは、通常に新規追加で「Meta Slider」で検索すると出てくるので、インストール(現時点でVer3.1)
とりあえず、インストールは、通常に新規追加で「Meta Slider」で検索すると出てくるので、インストール(現時点でVer3.1)
インストール後に有効化して設定へ。
プラグインを有効化するとメニューに Meta Sliderが追加されます。そのままクリックして、設定画面へ。
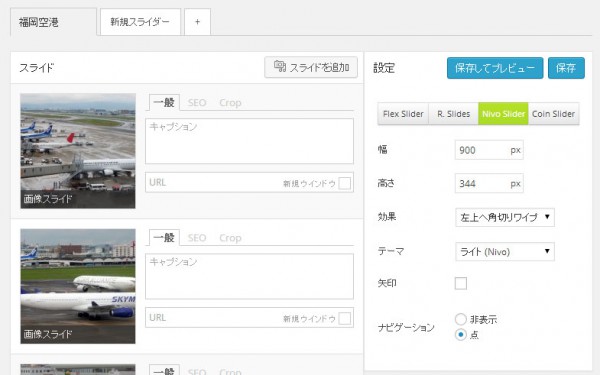
上の画面は、今回セットした画面です。
福岡空港で2~3時間の待ち時間があったので、送迎デッキでのんびりと写真を撮りながら、、、その時の写真をスライダーに。小さな子供たちが喜ぶかな?なんて、思いながら本当は、自分が見たいのが本音かもしれません。大人になってもなんとなく飛行機ってワクワクドキドキしませんか?
それはいいとして、最初は、「新規スライダー」の「+」だけしかないので、「+」をクリックして、新規スライダーを表示します。
ちょっと、無茶苦茶ともいえないけど、全21枚の写真を「スライドを追加」で、一度にアップロード。そして、21枚を選択した状態で、スライダーに追加、という無茶苦茶してみました。ちょっと、時間がかかりますが、問題なく一度に追加されるんですね。
ただし、順番は番号順なんてなりませんので、整理しなければいけないのですが、このプラグインでは、画像の部分をクリックして上に下に移動して、順番を変えることができるのですね。
勿論、キャプションも入れられますし、リンクも設定できますから、文句なしって感じです。
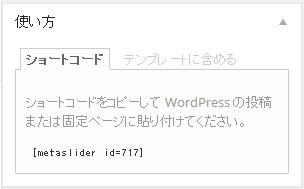
これらを設定したら、いざ、ページに表示のための設定をということで、ショートコードですが、これもわかりやすく表示されています。
設定画面の右下にありますね。
この表示では、「ショートコード」を表示するタブになっていますが、このサイトの場合は、ヘッダー部分に表示するため、右の「テンプレートに含める」のタブを選択すると、phpコードが表示されます。
<?php
echo do_shortcode("[metaslider id=番号]");
?>
という形で表示されえますので、表示したい場所にコピペすればOKです。これから、いろいろと表示を試してみようと思います。
特に苦労することなく設定できるのではないかと思います。
スマホ等にもレスポンシブに対応してくれるというのもいいですね。
【追記】
新着情報のリンク部分が、スライダーの画像の2枚目が表示される動作でリンクできなくなるというのが発生しました。
画像の表示で効果の部分を別の効果を使用して、その現象はなくなりましたが、
その後再度、現象の出たのと同じ効果を適用したら、その現象は確認されませんでした。
設定の更新をすれば良かったことかもしれませんね。