今回、twentyelevenのVer.16のカスタマイズをやってみたので、順次残してみた。
使用した環境は、XAMPPの環境下で。
とりあえず、ディレクトリをC:\xampp\htdocs\2011\wp-content\themesの下に「2011cld」というフォルダを作成して、その中にstyle.cssを作る。
/*
Theme Name: 2011cld
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
次に、親となるtwentyelevenから、fanctions.phpをコピーして、
コンテンツの幅変更に関係があるという記事を見たことがあるので、$content_width = 584;というコードだけ残して、不要そうな部分テキストエディタで削除して上書き保存。
<?php
/**
* Twenty Eleven functions and definitions
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
if ( ! isset( $content_width ) )
$content_width = 584;
残したのは、これだけだけど、、、contentの幅の調整に関係あるというような記事を呼んだことがあるので、、、
CSSをみると基本的にパーセントで割り付けているみたいなので、全体幅を変更すれば、自動的にコンテンツとウィジェットを割り振りするかも。。ということで、
/* =Structure
----------------------------------------------- */
#page {
margin: 2em auto;
max-width: 800px; /*1000pxを800に*/
}
CSSに上記を追加、全幅1000ピクセルが800ピクセルに狭くなった。
ついでに、範囲を色分けしてみた。
#branding { background: #f7b0bf; }
#primary { background: #f1f1f1; }
#content { background: #d1d1d1; }
#secondary { background: #e1e1e1; }
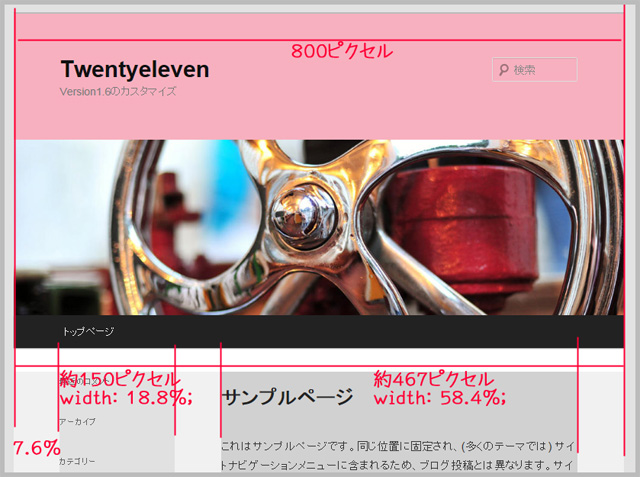
上のように色分けすると、、

こんな感じになったので、このパーセンテージを変えてみよう。ということで、、左サイドバーにしたので、CSSでは、/* Right Content */の部分かと、、
右余白を現行の1/3程度とすると、2.6%程度にすると右余白が17px程度になる。
ということは、現行のcontentsの467px+これまでの余白7.6%の60px-17px=510px
となれば、510÷800=63.75%(約63%として)まず右コンテンツの数値を変更
/* Right Content */
.left-sidebar #primary {
float: right;
margin: 0 0 0 -26.4%;
width: 100%;
}
.left-sidebar #content {
margin: 0 2.6% 0 34%; /* 0 7.6% 0 34% */
width: 63.0%; /* 58.4を変更 */
}
.left-sidebar #secondary {
float: left;
margin-left: 7.6%;
margin-right: 0;
width: 18.8%;
}
に変えてみた。変更したのは、contentだけで。

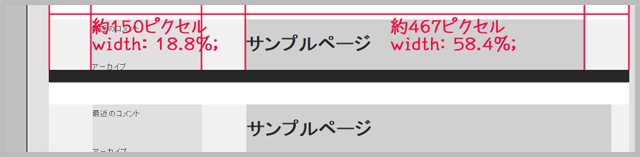
こんなに変わった!上が変更前。
次にsecondary部分は、同じように左2.6%にして、150+60-17=193だから、193/800=24.125%
/* Right Content */
.left-sidebar #primary {
float: right;
margin: 0 0 0 -27.4%; /*-26.4% */
width: 100%;
}
.left-sidebar #content {
margin: 0 2.6% 0 34%; /* 0 7.6% 0 34% */
width: 63.0%; /* 58.4を変更 */
}
.left-sidebar #secondary {
float: left;
margin-left: 2.6%; /* 7.6% */
margin-right: 0;
width: 24.0%; /* 18.8 */
}
#secondaryを24.0%にすると、折り合いが悪くなるみたいで、ウィジェットがはじき出される。
それで、#primaryの左余白のマイナス設定を1%上げて、27.4%にすることで元に収まった。
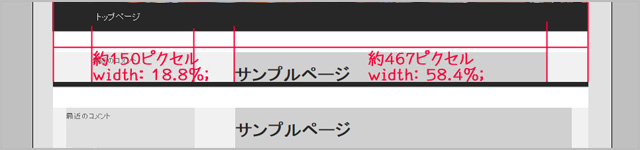
で配置は、

こんな感じ、これで、かなり左右に広がった。あとは、中央の余白だから、、
サイドバーは、現在で190px程度、コンテンツが、510px。最大で中央余白を全部プラスしても570pxなのですが、左右余白とサイズが17pxで中央を20px程度取ったら40pxプラスで、550px。
550/800=68.75%。contentの現行58.4%に単純に10.35をプラスすればいいのだけど、、
マージンの左余白の34%を単純に-10.35で23.65としていいのか?
/* Right Content */
.left-sidebar #primary {
float: right;
margin: 0 0 0 -27.4%; /*-26.4% */
width: 100%;
}
.left-sidebar #content {
margin: 0 2.6% 0 23.65%; /* 0 7.6% 0 34% */
width: 68.75%; /* 58.4を変更63.0% */
}
.left-sidebar #secondary {
float: left;
margin-left: 2.6%; /* 7.6% */
margin-right: 0;
width: 24.0%; /* 18.8 */
}
でやってみた。無茶な感じだけど、、やっぱり、、

重なってしまった。でも、contentの550pxは取れているので、左マージンで調整、、
重なり幅は、計ると23pxでプラス20pxで43px、43/800=5.375%。左マージン23.65+5.375=29.025。
だから、29%で設定してみると、、
/* Right Content */
.left-sidebar #primary {
float: right;
margin: 0 0 0 -27.4%; /*-26.4% */
width: 100%;
}
.left-sidebar #content {
margin: 0 2.6% 0 29.00%; /* 0 7.6% 0 34% */
width: 68.75%; /* 58.4を変更63.0% */
}
.left-sidebar #secondary {
float: left;
margin-left: 2.6%; /* 7.6% */
margin-right: 0;
width: 24.0%; /* 18.8 */
}
それで、こんな感じ、、

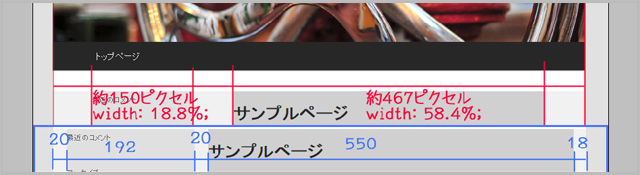
赤い部分が最初のレイアウトで、ブルーの部分がここまでの変更後、
右余白が18pxと少し小さくなったけど、なんとなく調整方法がわかったような。
あとは、個別の調整かな。